2022. 2. 25. 16:37ㆍDev/Client
- REST Client?
- Requests
- Authentication
- Request Variable 활용 예제
1. REST Client?
REST Client는 Visual Studio Code 상에서 HTTP request를 직접 보내고, 응답값을 확인할 수 있게 해주는 플러그인입니다.
HTTP language를 지원하며, 아래와 같은 특징을 가지고 있습니다.
- .http, .rest 확장자로 파일을 생성할 경우 자동으로 request를 인식해줍니다.
- 각 request는 ### 으로 구분하여 여러 request를 정의할 수 있습니다.
- Request 전송 후 Cookie를 기억하고 있어, 다음 request시 이용됩니다.
- Authentication을 지원합니다
- SSL Client Certificate 도 지원합니다 (mTLS 이용 가능)
- GraphQL query 및 GrapheQL variables를 지원
- cURL 명령어도 지원합니다.
※ 이 포스팅은 REST Client v0.24.6 버전을 기준으로 설명합니다.
1.1. VS Code Rest Client 플러그인 설치
Visual Studio Code의 마켓 플레이스에서 REST Client 플러그인을 설치합니다.

1.2. demo.rest 파일 생성 및 GET method 테스트
플러그인을 설치한 후, .http 또는 .rest 파일을 생성합니다.
그리고, REST API request를 작성해봅니다.
GET https://demo-old.jiniworld.me/test/mili HTTP/1.1
기본 구조는 HTTP method Request URL HTTP 프로토콜 버전 순으로 작성하지만
GET 메서드는 생략가능하고, 맨 마지막에 설정한 HTTP 프로토콜 버전 역시 생략가능합니다.
즉, 위의 request는 간단하게 아래와 같이 작성해도 동일하게 작동됩니다.
https://demo-old.jiniworld.me/test/mili
작성한 rest api 위에 Send Request 라는 링크가 생성됩니다.
링크를 누를경우, 자동으로 Rest API request가 보내집니다.
1.3. priview Response 고정
OS마다 다를텐데, Mac 환경에서는 Response를 받을때마다 새탭에서 생성되어 번거롭습니다.

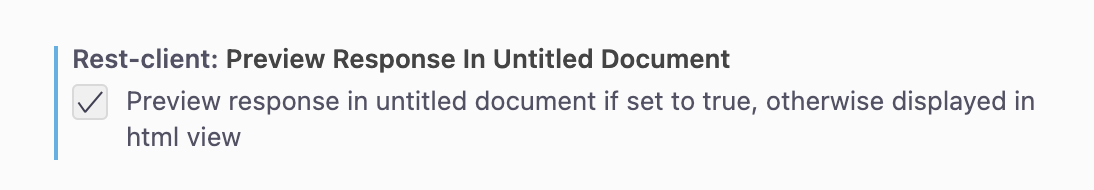
오른쪽 창에 Reponse를 고정시키고 싶다면, 위의 속성을 체크해주면 됩니다.
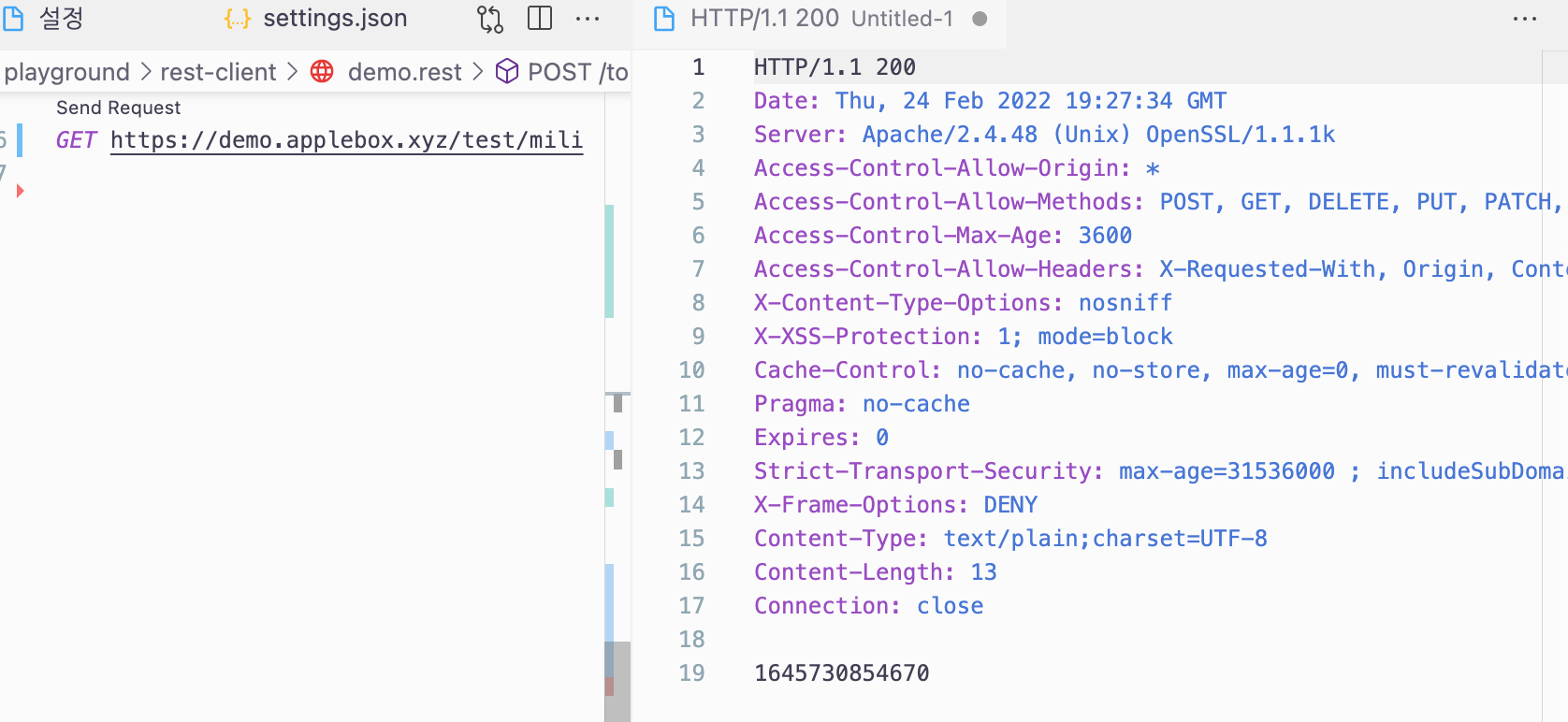
다시 request를 보내보면 이젠 아래와 같이 Response가 오른쪽에 고정되어 출력되는 것을 확인할 수 있습니다.
1.4. Workspace 설정
VS Code에서는 설정 관련 정보들을 settings.json 에서 관리합니다.
⌘ + ⇧ + p (Windosws에서는 Ctrl + Shift + p )
작업 영역 설정 열기 를 클릭합니다. 그러면, 현재 작업중인 workspace에 대한 설정파일이 열립니다.
Response priview를 Untitle 문서로 받는 옵션은 아래와 같습니다.
{ "rest-client.previewResponseInUntitledDocument": true }
settings.json에 이 workspace상에서 이용할 설정정보를 직접 설정할 수 있습니다.
이렇게 관리하면, 다른 작업영역에 있는 프로젝트들에게 영향을 주지 않으면서 여러가지 테스트를 할 수 있습니다.
이 다음부터는, 관련 설정들은 이곳에 직접 정의합니다.
2. Requests
2.1. Query strings
query string은 기존에 REST API를 사용할 때 처럼 ?로 시작 되고, query-name=query-value로 작성하며, &를 이용하여 query 끼리 잇습니다.
GET https://book.applebox.xyz/v1/notices?page=0&size=3 HTTP/1.1
한줄당 하나의 쿼리를 설정하는 방식도 지원합니다.
만약 쿼리가 길어진다면 아래와 같이 설정하여 사용해보세요.
※ 단, 여러줄을 설정할 때에는 HTTP 프로토콜 버전(HTTP/1.1)을 url 오른쪽에 입력하면 안됩니다.
GET https://book.applebox.xyz/v1/notices ?page=0 &size=3
2.2. Request Headers
field-name: field-value 로 헤더를 설정할 수 있습니다.
GET https://demo-old.jiniworld.me/login HTTP/1.1 Content-Type: text/html;charset=UTF-8
2.3. Request Body
2.3.1. application/json
application/json의 Request Body는 한칸 띄워서 json을 입력하면 됩니다.
POST https://demo-old.jiniworld.me/token HTTP/1.1 Content-Type: application/json { "apikey": "lf2McyT3V5gDu2pNNm4VxmX3C2mezX3s", "nonce": "1645749769021" }
<를 이용하여 파일에 저장된 body값을 이용할 수도 있습니다.
POST https://demo-old.jiniworld.me/token HTTP/1.1 content-type: application/json < ./body.json
form 요소는 query string와 유사하게 key=value 형식을 & 로 구분지어 이으면 됩니다.
마찬가지로 여러줄로 작성하는것을 지원합니다.
POST https://demo-old.jiniworld.me/login HTTP/1.1 Content-Type: application/x-www-form-urlencoded email=rora@jiniworld.me &password=1
2.4. File Variables
@variableName = variableValue 로 변수를 설정할 수 있습니다.
각 변수는 반드시 다른 곳에서 사용되지 않는 이름이어야 합니다.
따옴표로 감싸지 않고 바로 사용할 수 있습니다.
@nonce = 1645749769021 POST https://demo-old.jiniworld.me/token HTTP/1.1 Content-Type: application/json { "apikey": "lf2McyT3V5gDu2pNNm4VxmX3C2mezX3s", "nonce": {{nonce}} }
@token = eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJkZW1vQXBwIiwiaWF0IjoxNjQ1NzQ5NzgxLCJleHAiOjE2NDU3NTE1NjksImFwaUtleSI6ImxmMk1jeVQzVjVnRHUycE5ObTRWeG1YM0MybWV6WDNzIn0.IYpe__6gmlMflc-MPkeAbYEXwclv_GNJevWgRBLeBuw GET https://demo-old.jiniworld.me/api/v1/users/2 HTTP/1.1 Authorization: Bearer {{token}}

3. Authentication
3.1. 지원하는 인증방식
REST Client가 지원하는 인증방식은 아래와 같습니다.
- Basic Auth
- Digest Auth
- SSL Client Certificates
- Azure Active Directory(Azure AD)
- AWS Signature v4
3.1.1. Basic Auth
GET https://httpbin.org/basic-auth/user/passwd HTTP/1.1 Authorization: Basic user:passwd
GET https://httpbin.org/basic-auth/user/passwd HTTP/1.1 Authorization: Basic dXNlcjpwYXNzd2Q=
GET https://httpbin.org/basic-auth/user/passwd HTTP/1.1 Authorization: Basic user passwd
3.1.2. Digest Auth
GET https://httpbin.org/digest-auth/auth/user/passwd HTTP/1.1 Authorization: Digest user passwd
3.1.3. JWT Bearer
GET https://demo-old.jiniworld.me/api/v1/users/2 HTTP/1.1 Authorization: Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJkZW1vQXBwIiwiaWF0IjoxNjQ1NzM2MDAyLCJleHAiOjE2NDU3Mzc3ODgsImFwaUtleSI6ImxmMk1jeVQzVjVnRHUycE5ObTRWeG1YM0MybWV6WDNzIn0.LMRZ6KnsRhUmipI3OqaC6HkJ6G7l8fZ5ZBzHFoWrEts
3.2. SSL Client Certificates
REST Client는 pfx, PKCS12, PEM 인증서를 지원합니다.
호스트 서버별로 인증서를 설정할 수 있습니다.
이에 따라, mTLS 적용된 api도 테스트 할 수 있습니다.
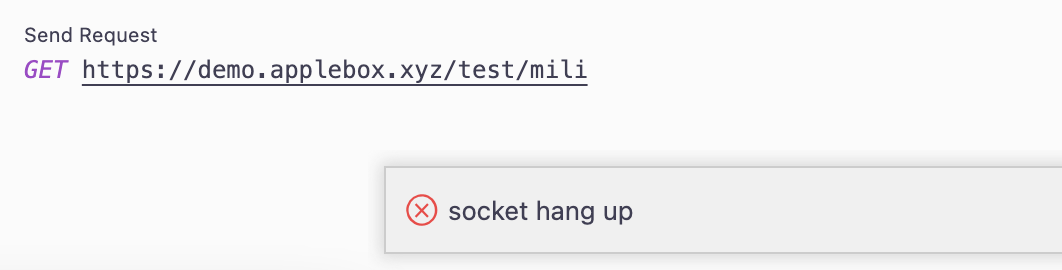
아래는 client 인증서를 반드시 요구하는 API입니다.
GET https://demo.applebox.xyz/test/mili
인증서 설정없이 Request를 호출하면 아래와 같이 socket hang up이라는 경고와 함께 응답을 받지 못합니다.

settings.json 파일에 client certificates 관련 설정을 추가해 줍니다.[참고]
client certificate는 호스트명별로 설정할 수 있습니다.
관련된 인증서 설정은 아래와 같습니다.
- cert: public x509 인증서
- key: privary key
- pfx: PKCS12 또는 PFX 인증서
- passphrase: pfx 인증서 설정시 설정한 암호. 인증서 설정시에 별도로 설정하지 않았다면 설정하지 않아도 됩니다.
{ "rest-client.certificates": { "demo.applebox.xyz": { "pfx": "/Users/jini/jini_box/cert/applebox/applebox.p12", "passphrase": "apple" } } }
pfx && passphrase 설정 예
{ "rest-client.certificates": { "demo.applebox.xyz": { "cert": "/Users/jini/jini_box/cert/applebox/cert.pem", "key": "/Users/jini/jini_box/cert/applebox/privkey.key" } } }
certificate && privary key 설정 예
client 인증서 설정을 마친 후 다시 호출했더니 아래와 같이 정상적으로 응답값이 반환되었습니다.

4. Request Variable 활용하기
// @name requestName 또는 # @name requestName을 통해 ### 로 구분된 request의 이름을 정의할 수 있습니다.
requestName을 정의한 API는 호출후 응답받은 값들이나, 요청시에 이용된 값들(헤더 등)을 request variable로 읽어들일 수 있습니다.
request Variable을 읽어들이는 규칙은 아래와 같습니다.
{{requestName.(response|request).(body|headers).(*|JSONPath|XPath|Header Name)}}
4.1. 1단계 - nonce 값 가져오기
먼저, mili 라는 이름을 설정한 api를 호출해봅니다.
# @name mili
GET https://demo-old.jiniworld.me/test/mili HTTP/1.1
4.2. 2단계 - JWT 토큰 발급받기
mili api의 response body 값은 text/plain 값이기 때문에 body.* 로 읽어들일 수 있습니다.
응답값을 바로 token api에 활용해봅니다.
@nonce = {{mili.response.body.*}}
# @name token
POST https://demo-old.jiniworld.me/token HTTP/1.1
Content-Type: application/json
{
"apikey": "lf2McyT3V5gDu2pNNm4VxmX3C2mezX3s",
"nonce": {{nonce}}
}
4.3. 3단계 - JWT 토큰을 이용한 API 호출
3.2 에서 응답받은 token값을 이용하여 API를 호출해봅니다.
@authToken = {{token.response.body.token}}
GET https://demo-old.jiniworld.me/api/v1/users/2 HTTP/1.1
Authorization: Bearer {{authToken}}
###
PATCH https://demo-old.jiniworld.me/api/v1/users/2 HTTP/1.1
Content-Type: application/json
Authorization: Bearer {{authToken}}
{
"type": "1",
"birthDate": "950202"
}
++
- REST Client 활용 예제
- REST Client에 인증서 설정하기
- How to use mTLS in REST Client
'Dev > Client' 카테고리의 다른 글
| HTTPie - 사용자 친화적인 Command-line HTTP client (0) | 2021.03.02 |
|---|